Avatar3.0 Expression Menuになじむ自作アイコンの作り方
はじめに
お久しぶりです。今回はVRChat用で尚且つAvatar3.0の円盤メニュー(ExMenu)にさも元からオフィシャルで作ってあったかのように「違和感なくなじむ自作アイコン」の作り方を簡単に説明していきたいと思います。

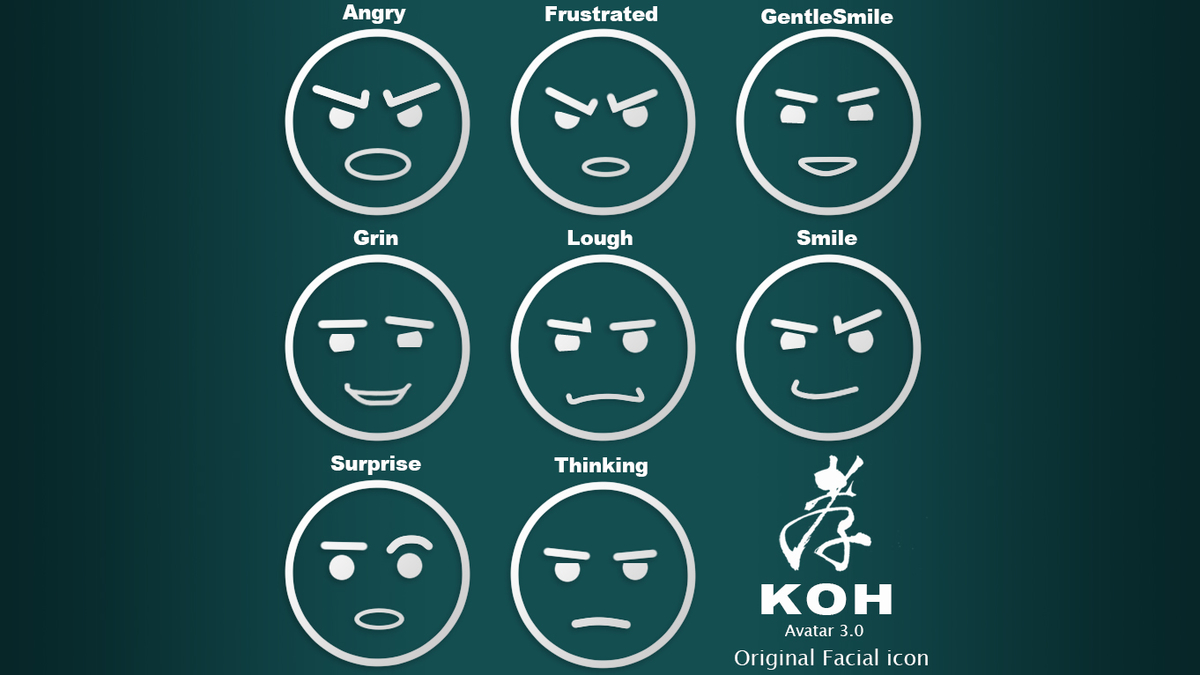
こちらは現在販売しているKOHモデルのExMenuの表情変更用のアイコンです。ちょっとしたひと手間を加えるだけでこのグリーンの背景になじむので、ひと手間かけたいという方はどうぞ参考にしてみてください。
ちなみに使用ソフトはClipstudioになります。
作り方
オフィシャルアイコンのサイズと種類を知る

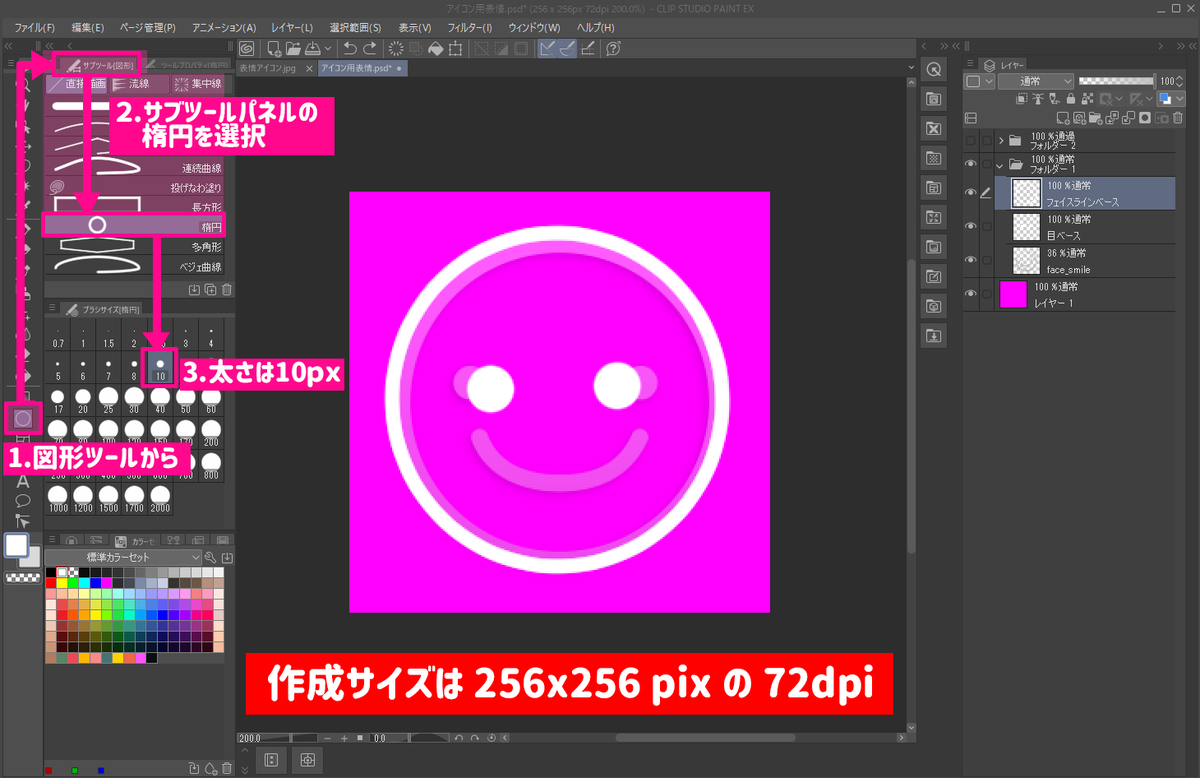
まず最初にVRCSDKの中からオフィシャルアイコンをコピーして任意の画像ソフト内に持ってきます。このときオフィシャルアイコンのサイズが256*256で72dpiで透過PNGだということがわかると思います。背景はとりあえずわかりやすいように不安なピンクにしてあります。
ベースを作る

上図のように図形ツールを使って顔の輪郭と目をそれぞれ別レイヤーで作成します。

正円を作成するときは上図の
1.ツールプロパティタブで
2.縦横指定にチェック
をするのを忘れないようにしましょう。
図形ツールで表情を描く

あとは図形ツールの連続直線や曲線ツールを使って任意の表情を描いていきます。このとき上図のように表情ごとにフォルダ分けしておくと後々それぞれの種類別の表情アイコンを描きだすときに便利です。
グラデーションをかける

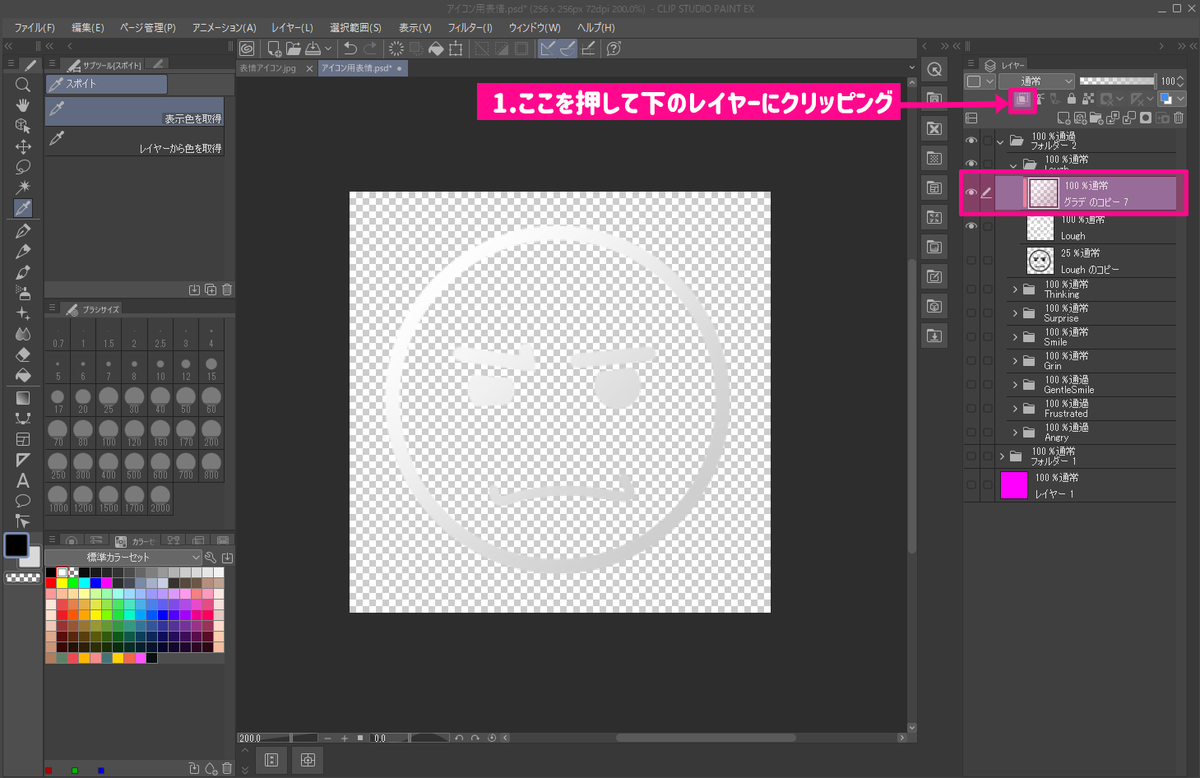
先ほど作った表情レイヤーの上に新規レイヤーを作成して上図のように
黒100%→透明 モードでグラデーションをかけます
レイヤーモードは通常で透明度は100%でOKです。

次にグラデーションレイヤーを選択した状態で上図のアイコンをクリックして表情レイヤーにクリッピング(グループ化)します。
ぼかし影レイヤーをつくる

上図の説明通りに表情レイヤー(ベースレイヤー)を複製して下の階層に移動した後
1.透明度を保持した状態で黒100%で塗りつぶす
2.透明度の保持を解除してからフィルタ→ガウスぼかし
という作業をします。この透明度のオンオフは忘れやすいので気を付けてね!

影ぼかしレイヤーができたら
1.通常モードでレイヤーの透明度を25%に変更
2.左斜め下方向に少しずらす
これで一通りのワークフローになります。この手順で表情アイコンを作っていきます。目の大きいディフォルメキャラなら表情のキャプチャでいいのですが、自作のアバターは目が小さいので遠めだと表情の変化がわかりづらかったので、このように表情アイコンを自作した次第です。
Unityでの作業

自作アイコンをUnityのAsset内に任意のフォルダを作成してD&Dで持っていきます。その後それぞれのアイコンの設定を上図のように256サイズで透明度を保持したPNG画像に設定します

最後に自作のExMenuのICON部分にD&Dして設定終了です!おつかれさまでした!
